定义和用法
:nth-child(n)选择器匹配属于其父元素的第N个子元素,不论元素的类型。
n可以是数字、关键词或公式。
注:n 是从1开始的
:nth-child 是 CSS3 提供的一个好用的选择器,因为在项目中经常用到,所以简单总结了它的常用方法,下面示例代码截图用的是同一个例子,p元素的父元素都是body
p:nth-child(2)
表示给第2个p元素添加背景色,p:nth-child(3)是第3个p元素,以此类推
p:nth-child(2)
承接上面的示例,如果这里的p元素前面还有其它元素,结果如下图,段落1被添加背景色,而不是上面示例的段落2被添加背景色,
因为这里的p:nth-child(1)为h1元素,,所以p:nth-child(2)才为p元素
p:nth-child(3n)
表示给3的倍数的p元素添加背景色,2n就是2的倍数,4n就是4的倍数,以此类推
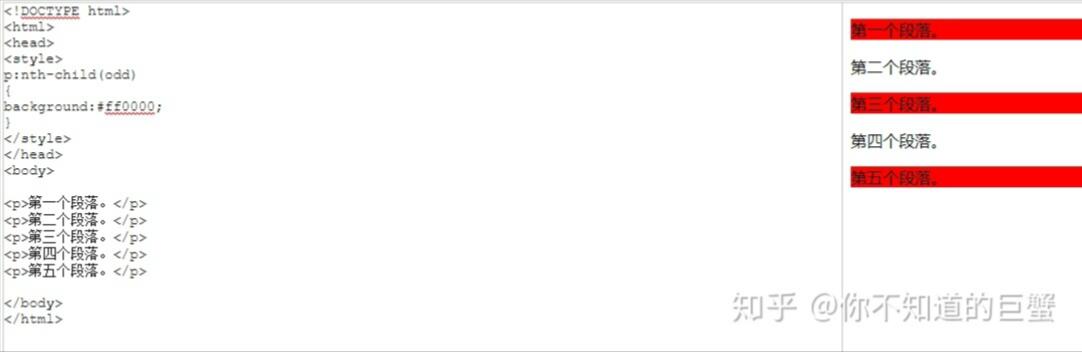
p:nth-child(odd)
表示给所有奇数p元素添加背景色
p:nth-child(even)
表示给所有偶数p元素添加背景色
使用公式 (an + b),描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式
注:公式里的n,不区分大小写
p:nth-child(2n+1)
可以简单理解为等同于 p:nth-child(odd)
p:nth-child(2n+0)
可以简单理解为等同于 p:nth-child(even)
p:nth-child(n+2)
表示正向范围,从第2个p元素开始(包括第2个p元素)到最后一个p元素都添加背景色(这里范围指2-5)
p:nth-child(-n+5)
表示负向范围,从最后一个p元素(包括最后一个元素)到第一个p元素都添加背景色(这里范围指5-1)
转载地址:https://zhuanlan.zhihu.com/p/161796321












 返回列表
返回列表
