table
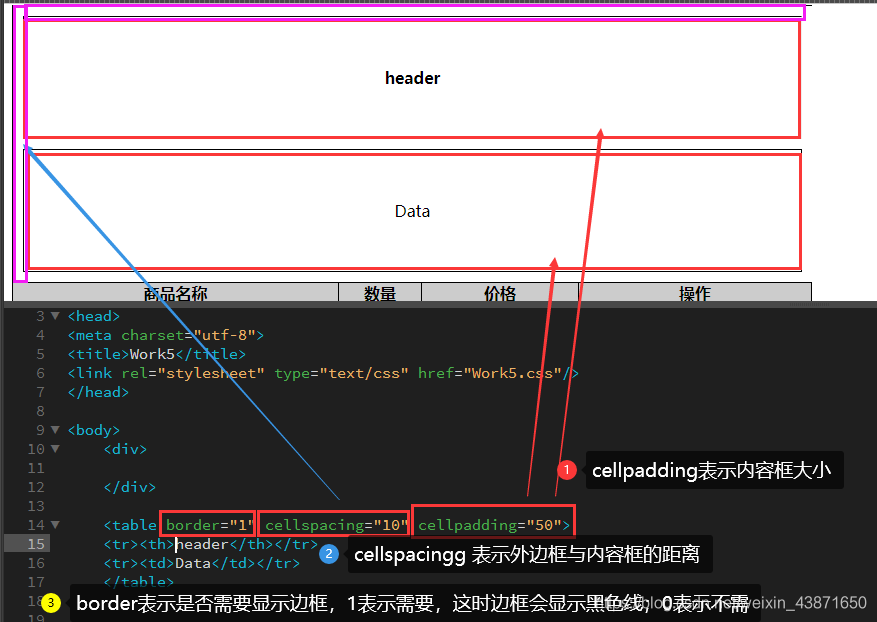
<table border="1" cellspacing="0" cellpadding="50"> <tr> <th>header</th> </tr> <tr> <td>Data</td> </tr> </table>
table 编写格式
<table class = "table1"> <thead> <tr > <td></td> </tr> </thead> //thead或者直接使用<th></th>标签 /* <tr > <th></th> </tr> */ <tbody> <tr > <td></td> </tr> <tr > <td></td> </tr> </tbody> </table>
<table> <thead> <tr > <th>商品名称</th> <th>数量</th> <th>价格</th> <th>操作</th> </tr> </thead> <tbody> <tr > <td>商品名称2</td> <td>数量</td> <td>价格</td> <td>操作</td> </tr> <tr > <td>商品名称3</td> <td>数量</td> <td>价格</td> <td>操作</td> </tr> <tr > <td>商品名称4</td> <td>数量</td> <td>价格</td> <td>操作</td> </tr> </tbody> </table>
table 的css 样式
1.border
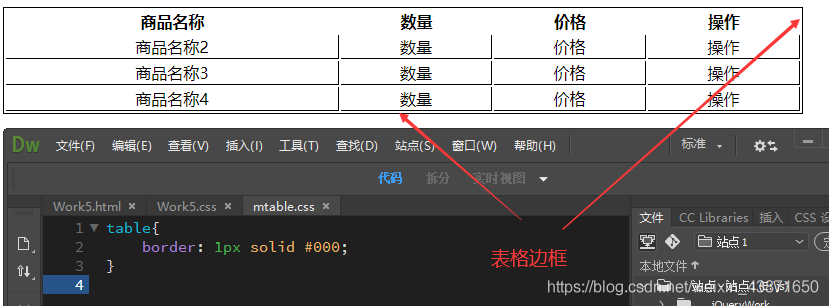
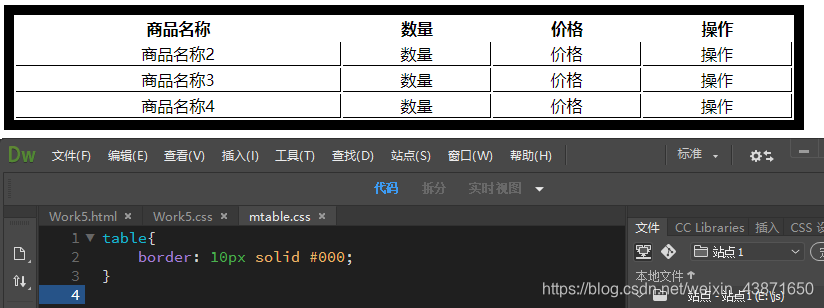
表格边框:table border
例子:
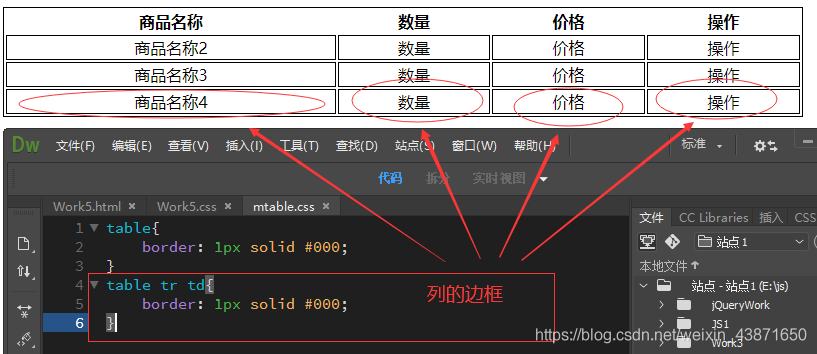
列边框:td boader
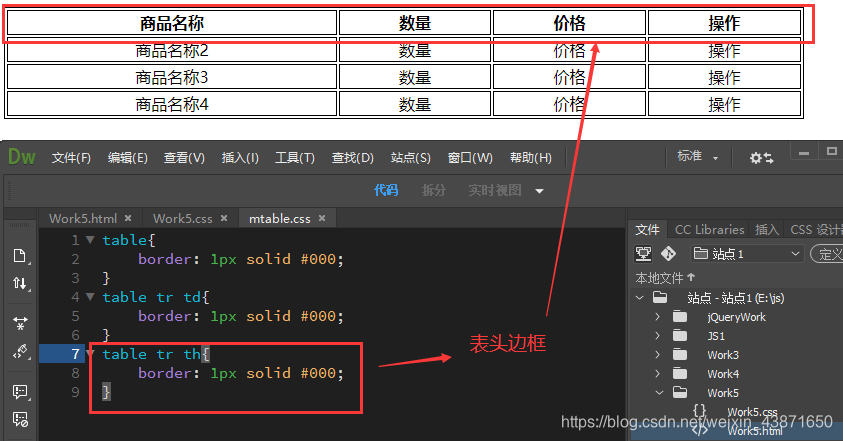
表头边框:th border
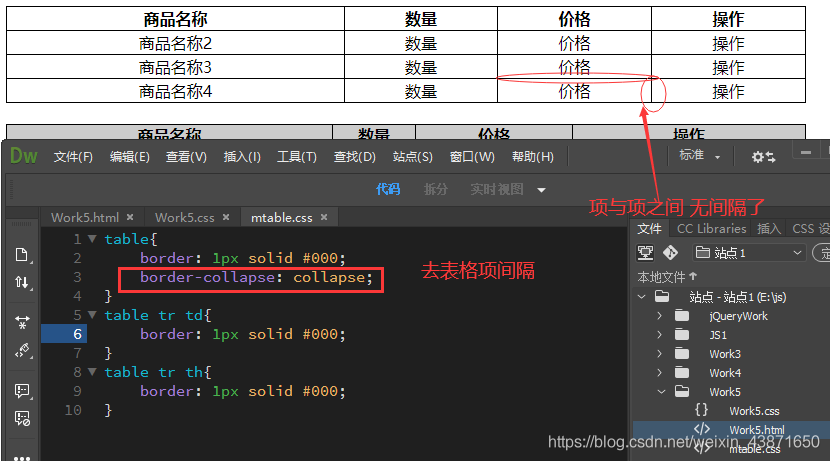
collapse 折叠 去表格项之间的空白
bordr总结:
table{
border: 1px solid #000;
border-collapse: collapse;
}
table tr td{
border: 1px solid #000;
}
table tr th{
border: 1px solid #000;
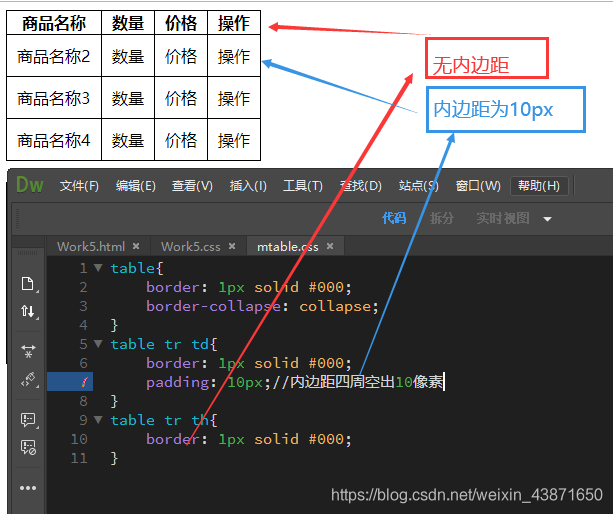
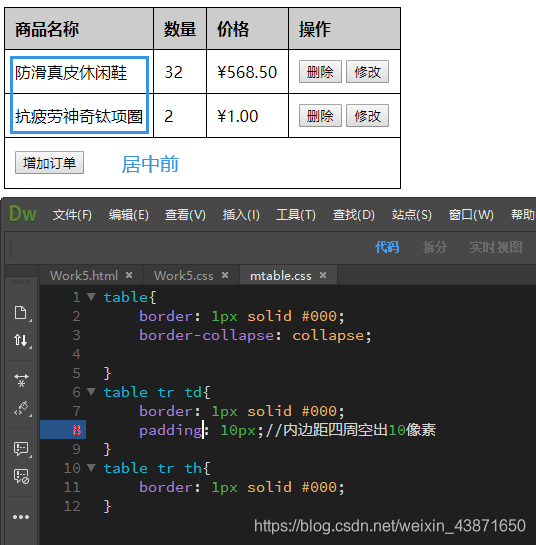
}2.padding 内边距
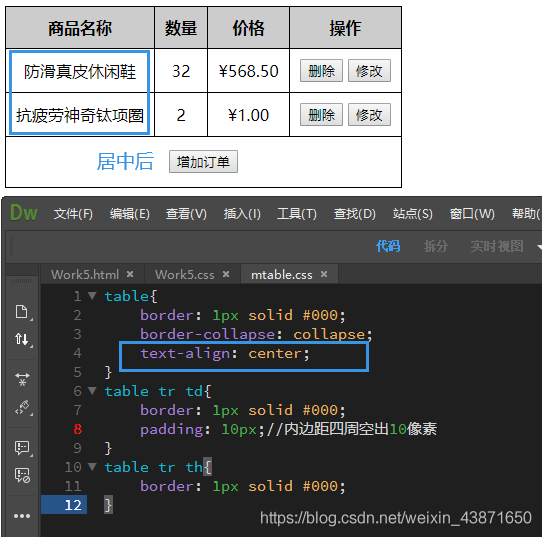
3. 表格字体居中 text-align: center;
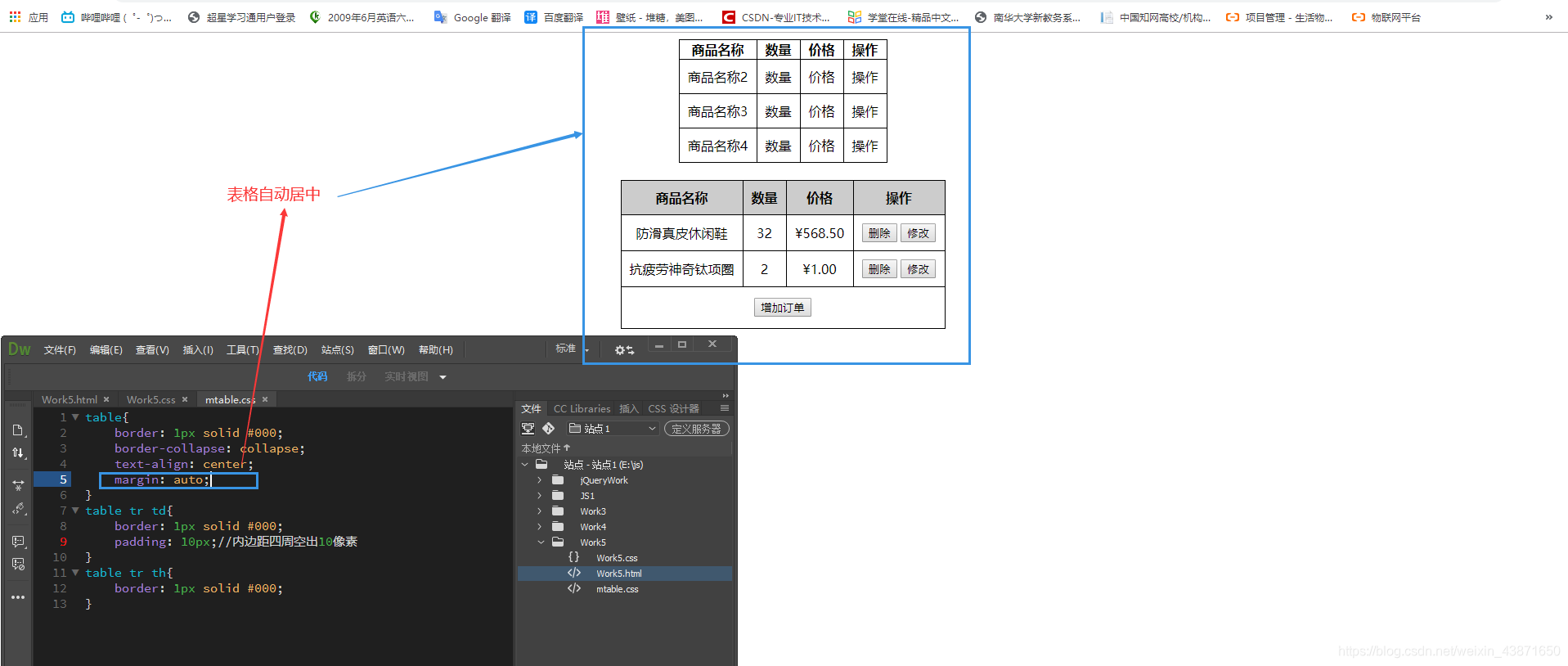
4. 表格居中 margin: auto;
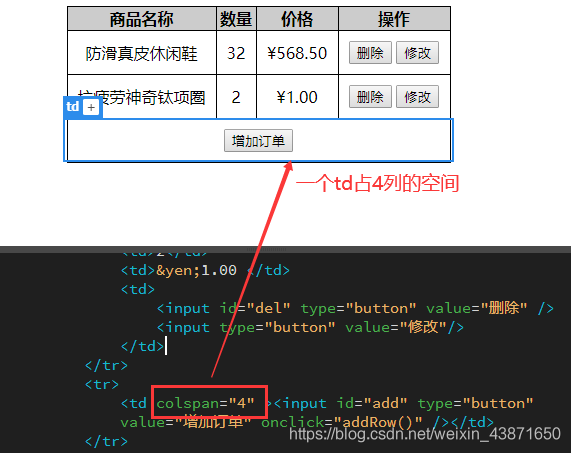
5. 列扩展 colspan
table 的作业(实现订单界面)
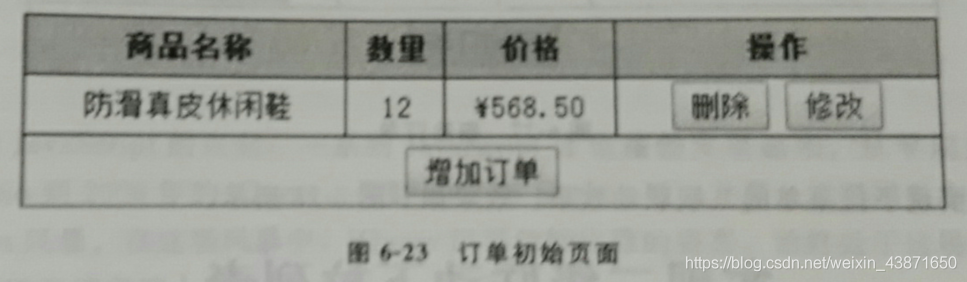
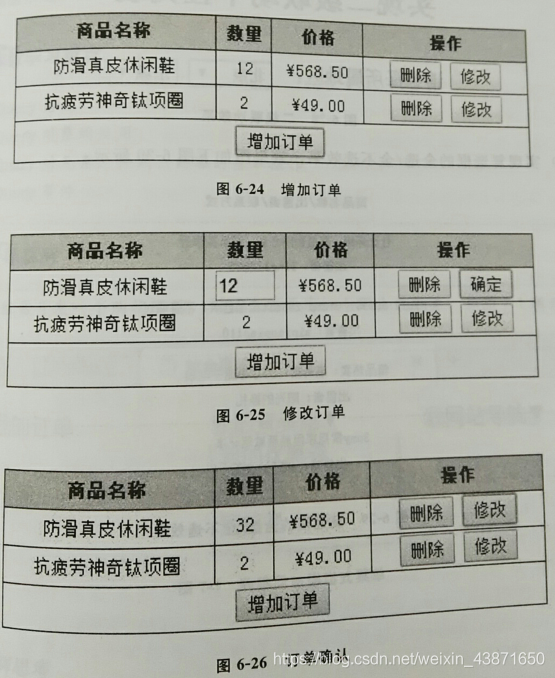
使用DOM完成订单的添加、修改及删除操作。初始界面如图6-23所示:每增加一行后,界面如图6-24所示:单击“修改”按钮时,数量改为文本框显示,可以改变数量,并且“修改”按钮变为“确定”按钮,如图6-25 所示:单击“确定”按钮后,修改数量成功,并且数量显示在当前的单元格中,“确定"按钮变为“修改”按钮,如图6-26所示;“删除”订单后,界面如图6-27所示。
1. 表格界面的制作
.html:
<body>
<p align="center">
商品名称:<input type = "text" id="name" onkeyup="value=value.replace(/[\d]/g,'')"> <!--限制只能输入中文和英文-->
数量:<input type = "text" id="number" onkeyup="this.value=this.value.replace(/\D/g,'')"> <!--限制只能输入数字-->
价格:<input type = "text" id="price" onkeyup="if(isNaN(value))execCommand('undo')"> <!--限制只能输入数字及小数点-->
</p>
<table id="table_order">
<thead>
<tr>
<th>商品名称</th>
<th>数量</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr >
<td>防滑真皮休闲鞋</td>
<td>32</td>
<td>¥568.50</td>
<td>
<button class="btn_delete">删除</button>
<button class="btn_edit">修改</button>
</td>
</tr>
<tr >
<td>抗疲劳神奇钛项圈</td>
<td>2</td>
<td>¥1.00 </td>
<td>
<button class="btn_delete">删除</button>
<button class="btn_edit">修改</button>
</td>
</tr>
</tbody>
<tr>
<td colspan="4" ><button id="btn_add">增加订单</button> </td>
</tr>
</table>
</body>.css:
table{
border: 1px solid #000;
border-collapse: collapse;
text-align: center;
margin: auto;
width: 500px;//固定表的宽度
}
table tr td{
border: 1px solid #000;
padding: 10px;//内边距四周空出10像素
}
table tr th{
border: 1px solid #000;
background-color: #cccccc;
}效果图:
转载:https://blog.csdn.net/weixin_43871650/article/details/106315806


















 返回列表
返回列表
