前言
移动端布局需要适应不同大小手机平板屏幕,所以字体图片等尺寸就要做到随着屏幕大小的变化去自适应,这样会给用户很好的体验感和美感。
一、自适应布局概念?
为不同的屏幕分辨率定义不同的布局,即创建多个静态布局,每一个静态布局对应一个屏幕分辨率范围。屏幕分辨率发生变化时,页面中元素的位置会变化而大小不会变。
二、使用步骤
1. head标签里要写适用移动端
代码如下(示例):
<!-- viewport 视口操作 width=device-width 宽度是设备的宽度 initial-scale=1.0 允许缩放的比例是1.0 user-scalable = no 不允许用户缩放页面 --> <meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable = no">
2. 自适应单位问题
● 三种单位
px 固定单位
em 相对单位 相对于父元素的字体大小 1em = 父元素的字体
rem 相对单位 相对于根标签的字体大小 1rem = 16px(默认)
注:
● 移动端使用rem单位,不同大小屏幕尺寸缩小放大,页面里的不论是文字还是图片都会随着屏幕大小变动。(如果写pc端和移动端共用一套代码,要用rem,框架最常用的是 bootstrap )
● 使用px书写h5不能保证图片文字随着屏幕大小变化,但是一般写h5不顾及微小的变化,主要保证布局随屏幕宽度撑开也可用px。
● 宽度使用百分比
● 尽量用padding去撑开盒子,不要给固定得宽度和高度(特别是高度)
代码如下(示例):
data = pd.read_csv( 'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv') print(data.head())
该处使用的url网络请求的数据。
3. CSS如何写?
PC和移动共用一套代码
代码如下(示例):
<!-- 引入bootstrap文件 -->
*{
margin: 0;
padding: 0;
font-size: 0px;
box-sizing: border-box; /*把标准盒模型转为ie盒模型,这样使用padding,margin之后宽度也最大是百分之百*/
}
body {
background: #F7F7F7;
width: 100%;
}
/* 使用媒介查询*/
@media (min-width: 1200px) {
.container,
.container-lg,
.container-md,
.container-sm,
.container-xl {
max-width: 1200px;
}
}● h5页面
/* 主体 */
.container { max-width: 640px; margin: 0 auto; background: #ececec; position: relative;}● 书写移动端,设计稿给出px单位怎么灵活写成移动端自适应单位rem
方案一:@media修改动态rem
通过媒体查询符@media,来修改不同设备大小下的rem。
@media screen and (min-width: 320px) {html{font-size:50px;}}
@media screen and (min-width: 360px) {html{font-size:56.25px;}}
@media screen and (min-width: 375px) {html{font-size:58.59375px;}}
@media screen and (min-width: 400px) {html{font-size:62.5px;}}
@media screen and (min-width: 414px) {html{font-size:64.6875px;}}
@media screen and (min-width: 440px) {html{font-size:68.75px;}}
@media screen and (min-width: 480px) {html{font-size:75px;}}
@media screen and (min-width: 520px) {html{font-size:81.25px;}}
@media screen and (min-width: 560px) {html{font-size:87.5px;}}
@media screen and (min-width: 600px) {html{font-size:93.75px;}}
@media screen and (min-width: 640px) {html{font-size:100px;}}
@media screen and (min-width: 680px) {html{font-size:106.25px;}}
@media screen and (min-width: 720px) {html{font-size:112.5px;}}
@media screen and (min-width: 760px) {html{font-size:118.75px;}}
@media screen and (min-width: 800px) {html{font-size:125px;}}
@media screen and (min-width: 960px) {html{font-size:150px;}}
这种方式在设置font-size数值的时候,会以一个值为基准,例如100px,然后根据宽度的比值,去算出不同宽度的font-size,就有了上面这么多的情况。这样的好处就是不同屏幕大小的手机屏幕上看到的界面比例都是一样的。
方案二:
● 在书写项目前引入flexible.js文件(!书写项目前引入,否则界面在不同尺寸大小的屏幕上大小会乱)
● 用rem单位书写移动端项目必须要记得引入flexible.js。(配套使用)
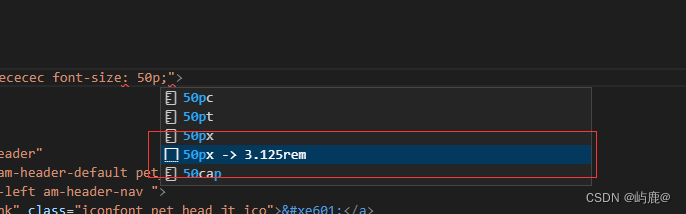
● 在vscode里面安装插件px to rem 插件(以下截图)
会自动转换成rem单位,直接敲回车即可。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了移动端布局注意事项。
转载地址:https://blog.csdn.net/weixin_43335008/article/details/130152914




 返回列表
返回列表
