一般网站实现pc端与移动端适配的需求,方案有两个:
1、一套页面,从设计时就考虑到跨设备适配,响应式的一步到位;
2、开发两套页面,根据设备尺寸加载加载不同的资源,目前已经不常见了;
一、响应式方案
做一个响应式的页面。即只用一个链接,用媒体查询来控制样式。同一个链接pc和移动端打开都可以适配,有的模块是用两套不一样的css样式。
最近做了一个匹配平板和手机的页面,我用的媒体查询是768px。因为ipad的尺寸是1366*768
当设备宽度最大是768时说明该设备是手机或者是平板的竖屏,用一套样式;
如果设备宽度最小是768时,说明是平板横屏或者电脑屏幕,用另外一套样式。如下
@media only screen
and (min-device-width : 768px){
.PaperTitle{
padding: 0 8rem;
}
}
@media only screen
and (max-device-width : 768px) {
.PaperTitle{
padding: 0 3rem;
}
}如果要用响应式的效果,最好从UI设计时就考虑到适配问题。设置宽度时,注意尽量用比率代替具体的数字。多测试页面在不同分辨率下的宽度展示效果。
比如网页的内容宽度其实是1100px,两边就做留白处理。不管用户的电脑有多宽,我们展示完1100px宽度的网页后,让网页居中,剩下的宽度平分在两边即可。这样我们能保证网页内的各个空间宽度比例在最好的范围内。
以前很多设计网页内容的宽度是铺满整个屏幕的,在现在的带鱼屏上就会把网页拉伸的非常难看。
我的博客就是采取的响应式方案,使用媒体查询的方式实现,具体地址:孙权的博客
二、做两套页面的方案
对外宣传用同一个链接,但是该链接在移动端与pc端打开,会分别自动跳转到两个不同的详细的链接。
js判断是pc或移动端核心代码如下:
<script type="text/javascript">
var os = function () {
var ua = navigator.userAgent,
isWindowsPhone = /(?:Windows Phone)/.test(ua),
isSymbian = /(?:SymbianOS)/.test(ua) || isWindowsPhone,
isAndroid = /(?:Android)/.test(ua),
isFireFox = /(?:Firefox)/.test(ua),
isChrome = /(?:Chrome|CriOS)/.test(ua),
isTablet = /(?:iPad|PlayBook)/.test(ua) || (isAndroid && !/(?:Mobile)/.test(ua)) || (isFireFox && /(?:Tablet)/.test(ua)),
isPhone = /(?:iPhone)/.test(ua) && !isTablet,
isPc = !isPhone && !isAndroid && !isSymbian;
return {
isTablet: isTablet,
isPhone: isPhone,
isAndroid: isAndroid,
isPc: isPc
};
}();
// pc时加载一套页面
if(os.isPc){
location.replace("http://www.onlymid.com.cn/");
}
// 移动端时加载另外一套页面
if (os.isAndroid || os.isPhone) {
location.replace('http://www.onlymid.com.cn/html/2016shujia/wap/');
} else if (os.isTablet) {
location.replace('http://www.onlymid.com.cn/html/2016shujia/wap/');
}
</script>三、响应式案例
1、个人博客用户端
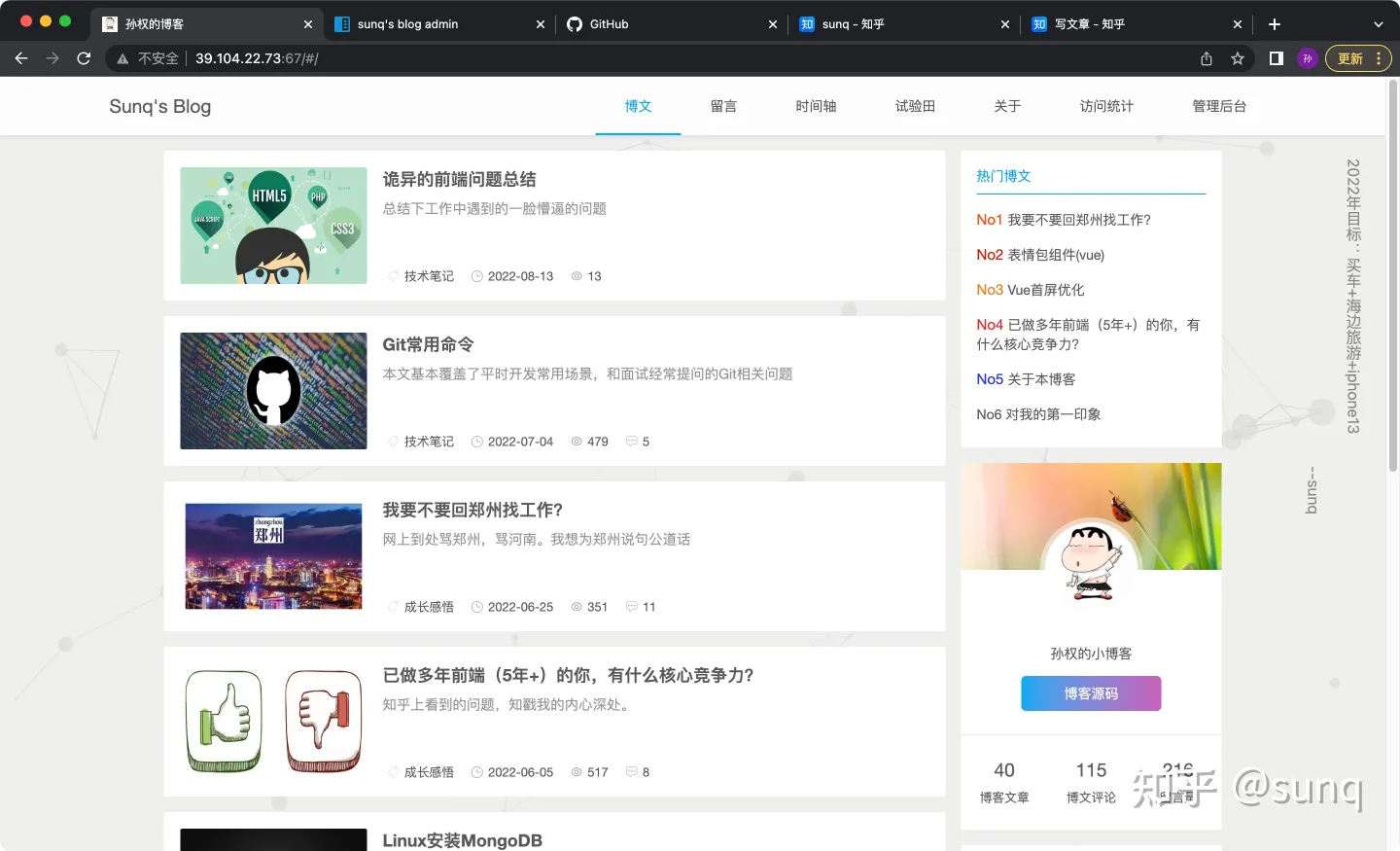
下面的博客是我自己开发的,我不懂UI设计,页面都是自己凭感觉拼凑出来的。我的想法是移动端屏幕较小,能展示的内容有限。移动端需要突出重点,放弃一些辅助功能。
比如我的首页主要功能是文章列表,在移动端我就把热门文章排序、文章分类、源码入口等都给舍弃掉了。用媒体查询,把对应的class在下屏幕时直接设置display:none
PC上的展示
在移动设备的展示
移动端首页
2、管理后台
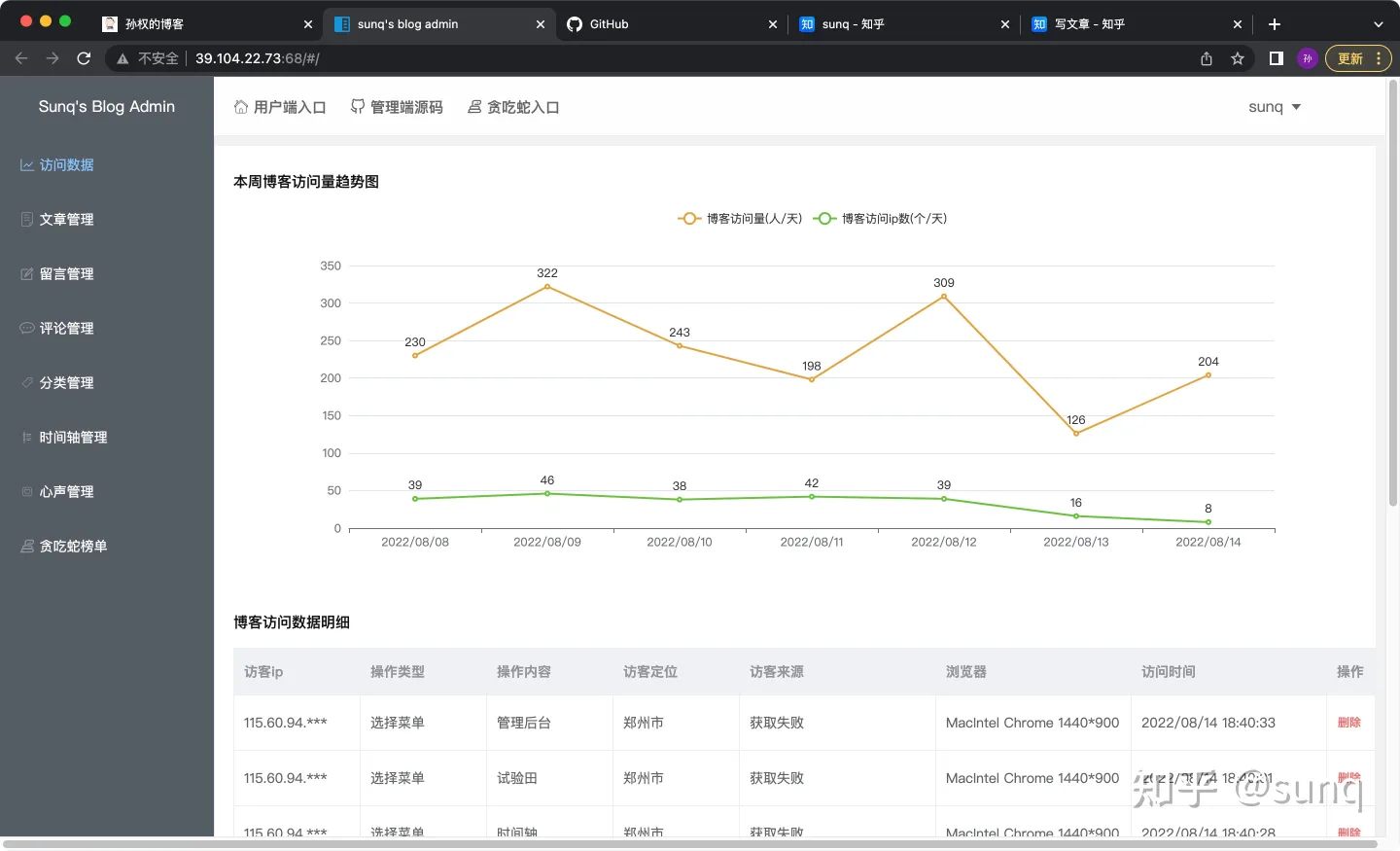
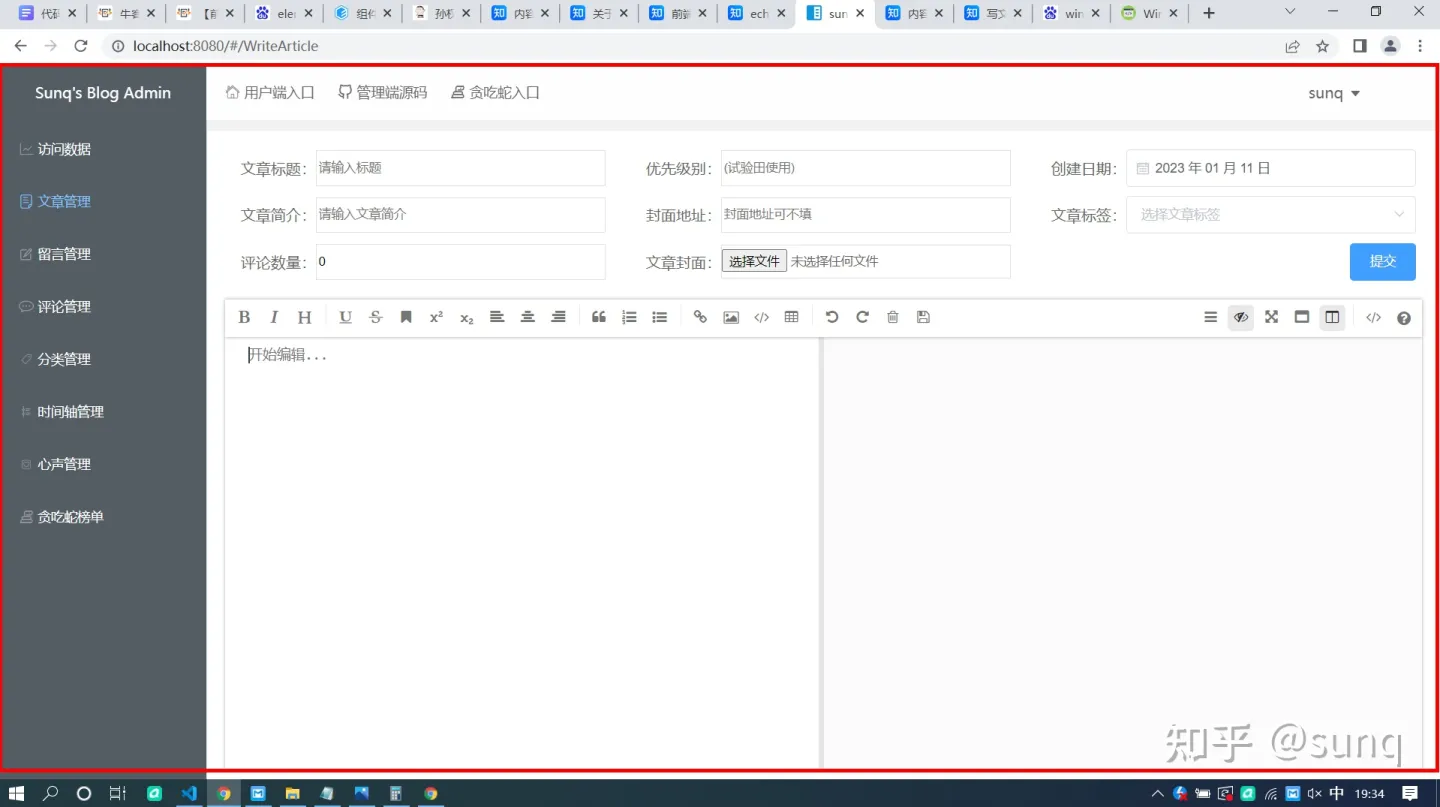
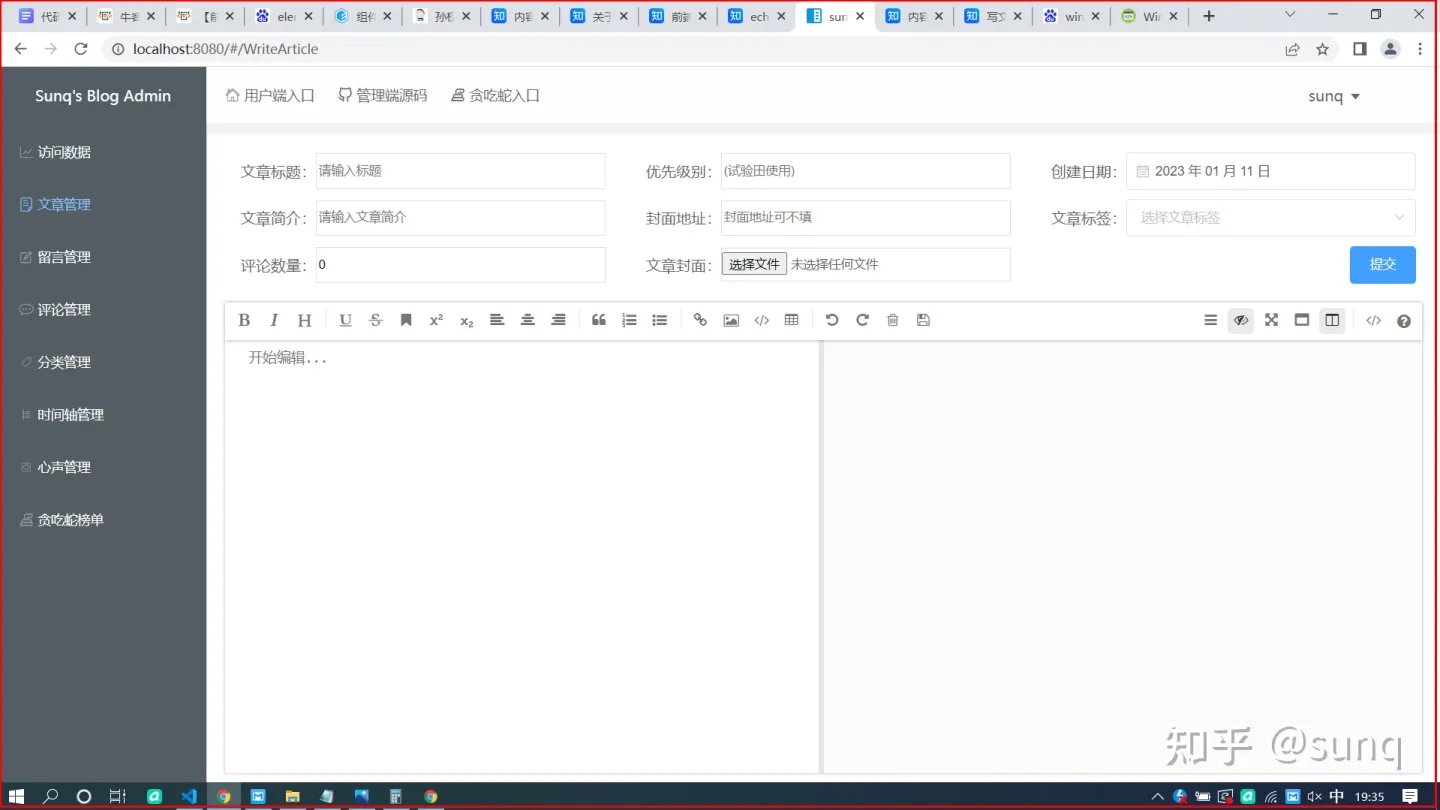
对于管理后台的移动端适配,我觉得主要在菜单这块。PC端管理后台一般都是侧边导航栏,移动端当然是放不下的,所以为了响应式展示,页面的整个架构要注意调整。
其余依旧是对某些非必要的功能做删除与合并,比如我删掉了几个入口,也把切换账号功能有独立的位置区域合并到菜单里。对于管理后台的响应式开发,是会比用户端多花一些心思。
pc上的展示
移动设备的展示
案例地址:
上面博客的演示地址和源码地址分享给大家
博客用户端:孙权的博客(http://39.104.22.73:67/)
博客管理端:sunq’s blog admin(http://39.104.22.73:68/)
博客的源码:SunQQQ - Overview(https://github.com/SunQQQ)
下面是两个我当时开发博客时参考的案例,这里也分享给大家。一个是QQ的官网,一个是某公司的官网。
I’m QQ - 每一天,乐在沟通(https://im.qq.com/index/)
拜特尔微信社群(http://qy.hnbtr.com/)
四:注意点
chrome浏览器在F12状态下,鼠标调整浏览器大小时,在右上角可以看到当前的浏览器尺寸。在测试不同宽度下页面展示状态时比较方便。
各大浏览器的移动端模拟器,对我们的开发带来了很多便利。但是有时候会有bug,比如fixed定位突然不起效。不是你代码的原因,是模拟器的问题,从新打开页签即可。在模拟器上开发完,注意也多在真实移动设备上测试。
五:获取浏览器分辨率
1、分辨率
有时候我们会记录操作日志,了解用户们都用什么分辨率。这时需要这样获取
window.screen.height // 整个屏幕的高度 window.innerHeight // 浏览器展示网页区域的高度
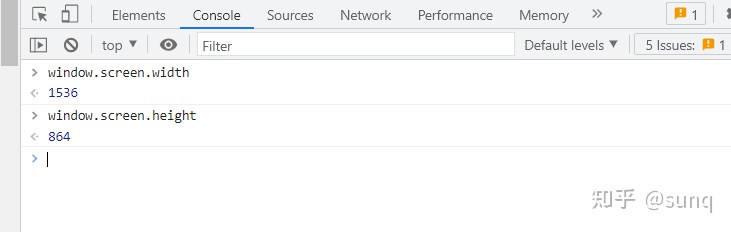
需要注意的是,我们js获取的分辨率是用户缩放之后的。所以用户在电脑配置里看到的分辨率,并不一定就是实际的分辨率。
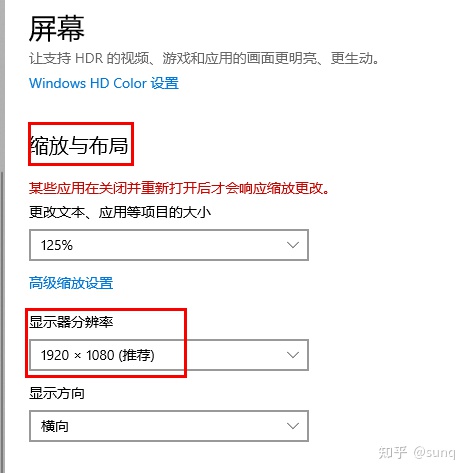
比如,下面用户设置分辨率是1920 *1080,他以为分辨率就真的是这么多了。
其实他还设置了缩放125%,所以真实分辨率是1920/125% 1080/125%,即1536*864。具体如下图
这样配置的
真实的分辨率
2、浏览器内容区域
有时我们需用动态的计算出,应该给某个区域设置多高的高度。这时就要用到浏览器的可视窗口尺寸。
window.innerHeight取到的是浏览器操作栏下沿到工具栏上沿的距离,即真正页面展示的区域
下图为window.innerHeight的高度
下图为window.screen.height的高度,即分辨率
转载地址:https://blog.csdn.net/sun_qqq/article/details/128908969











 返回列表
返回列表
