前言
在日常工作中,二次确认是一类常见却又容易忽略的设计。多数情况下,这类设计往往不会得到产品经理和设计师的过多关注,但它又确确实实会影响着整个产品流程的使用体验。很多时候由于工期紧张没有足够时间去深究,设计师们可能只是快速搜罗现有案例,依样画葫芦的方式直接给个弹窗,写个文案草草了事。
真的这么简单吗?
本篇文章,我将围绕着“二次确认”的设计,帮助大家了解此类设计的定义和理论支撑,通过总结其使用场景、设计样式以及思考设计过程中的一些问题,以便各位在工作中更加从容的应对。
一、定义
无论是 To B 或 To C 产品,在设计的过程中无一例外都会运用到二次确认。其目的是为了提醒用户并给予用户缓冲时间,在关键决策提交前,对用户进行二次确认,询问其是否继续执行刚做出的指令。这能有效地避免因用户操作失误而导致的麻烦。既要让用户从容使用产品的同时,也尽量避免触发无意的操作。
1. 确认性操作 Confirmation
微软在它的应用开发设计原则中提到,一个典型的确认性操作动作需要具备 3 个基本特征:
1.它们的显示是用户发起操作的直接结果;
2.它们来验证用户是否想要继续执行该操作;
3.它们由一个简单的问题和两个或多个答案组成;
而这 3 个基本特征,也均符合我对于二次确认的定义,简而言之即“在用户进行某个操作时,询问用户是否要继续”。
而在了解了相关定义之后,我们需要更进一步去了解什么时候二次确认?怎么进行设计?
二、什么时候二次确认?
我们使用的应用每天都需要我们做出各种决策,尤其是 B 端用户可能每天都在面对增、删、改、查等操作。为了减少甚至避免对重要数据的误操作,我们需要在“必要且合适”的时机,对用户进行二次确认:是否要继续?
所以,设计师或产品经理在决定产品中哪个流程需要进行二次确认,应从实际业务出发:
(1)考虑流程中的用户目的、产品目的分别是什么,权衡二次确认能产生的价值;
(2)考虑该操作造成的后果及挽回成本,挽回成本越大二次确认越重要;
(3)考虑该操作的使用频次,频次多时给二次确认会让用户厌烦,继而判断此时使用二次确认的利弊与价值。
那么,以下我总结了一些常见的需要二次确认的场景:
1. 提交信息或数据的场景
这类场景下,如果不做二次确认,容易导致用户误操作提交错误信息。如果是大批量数据,更好的做法是在提交时校验数据格式或给予预览,确保提交的信息是用户确认过的。而保存操作一般不需要二次确认,因为大部分业务在提交信息前通常允许再次编辑。
注意 To C 产品在用户正向的购买、营销场景,需要注意避免二次确认来打断用户的操作,以免降低转化。
2. 极度重要、会造成不可逆后果的场景
诸如用户的格式化操作、清空数据等行为,此时进行二次确认是较为合理的。
好的设计会给用户留有余地或“缓冲期”,如图上的案例,会向用户确认是否保留一部分数据以及在确认按钮上倒计时,给用户一段冷静的时间,倒计时完成后按钮才变回可用状态。
3. 缺少支持用户撤销、回收机制的场景
在一些表单的编辑场景,在录入多数信息时,点击返回箭头一般会出现二次确认,提示用户是否保留此次编辑。因为如果产品没有回收站、草稿箱类型这样的功能,且不保留正在编辑的内容,那该内容就会永久消失,所以这个时候提示用户,用户可以权衡做出选择。
4. 退出使用的场景
例如退出登录、离开营销等场景,可以通过情感化文案等来挽留用户,给用户一个考虑的缓冲期,防止用户冲动流失。
三、二次确认的设计样式
通常设计师在拿到产品的原型或需求文档时,产品经理可能只是在文档内的功能处备注了一句:“此处需要二次确认”,而具体的设计样式需要设计师结合需求和业务场景来考虑。
以下例举了几种常见的二次确认样式:
1. 二次输入确认
比较常见于我们开始使用一个新的网站或者 app,在注册账号时输入两遍密码以校验正确性。
此处展开说说,虽然二次输入往往被吐槽效率低下、容易流失用户。尤其是移动互联网时代下,很多人都认为密码似乎是一个过时的产物。但站在用户心理的角度,重复输入两遍就是基于用户两次输入都按错键盘且都按错到同一个键的极低机率来保证正确率。密码属于隐私,可以给予用户安全感,一些涉及到资产、安全问题的校验再复杂也不为过。试想如果你在银行开设账户时,柜台仅要求你输入一遍密码,是不是会感到心里没底?这也是为什么,一些涉及资产、对数据敏感度较高的公司和产品在如今还会要求用户重复输入确认密码。
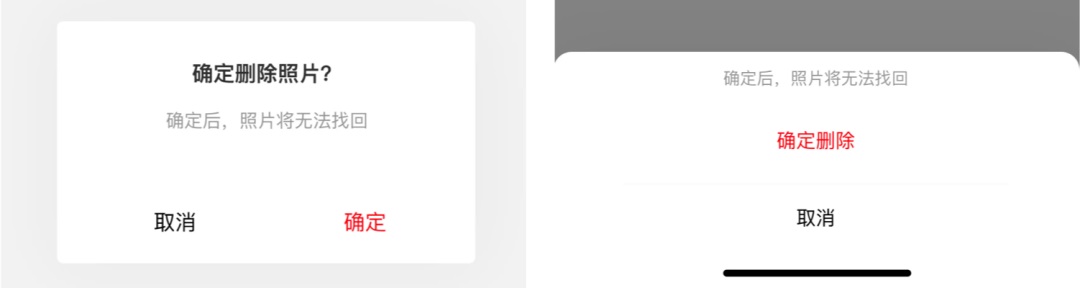
2. 弹窗/工具栏确认
弹窗/工具栏是最常见的一种交互形态,通过这种方式强制用户把注意力和当前操作权限都集中在屏幕的某一区域,通过标题、说明的组合来给用户传递信息,让用户进行确认。而工具栏样式相较于弹窗,可承载更多选择。在二次确认时可以提供给用户除“确定”“取消”以外的更多选择。
当然,很多设计师对这种确认方式“又爱又恨”。一方面它是一种非常明确的确认方式,能够让用户聚焦于当前操作的确认上,并通过提前告知结果,防止因为误触、冲动而造成可能的损失;另一方面,它更容易打断用户的正常操作流程,从而降低转化率。从心理学的角度分析,因为通常该样式会覆盖一层半透明的透明蒙层,会给用户一种“立即做决定”的紧迫感。
3. 轻量化设计(指定位置确认)
在桌面端,气泡确认框 (Popconfirm) 是比较常见的轻量化设计,和对话框类似,但通常只是在点击操作按钮后在其旁边被唤醒。一定程度上,它不是完全的模态提醒,打扰用户操作程度较低,但承载的内容就相对有限,不太建议有大量说明确认内容使用。
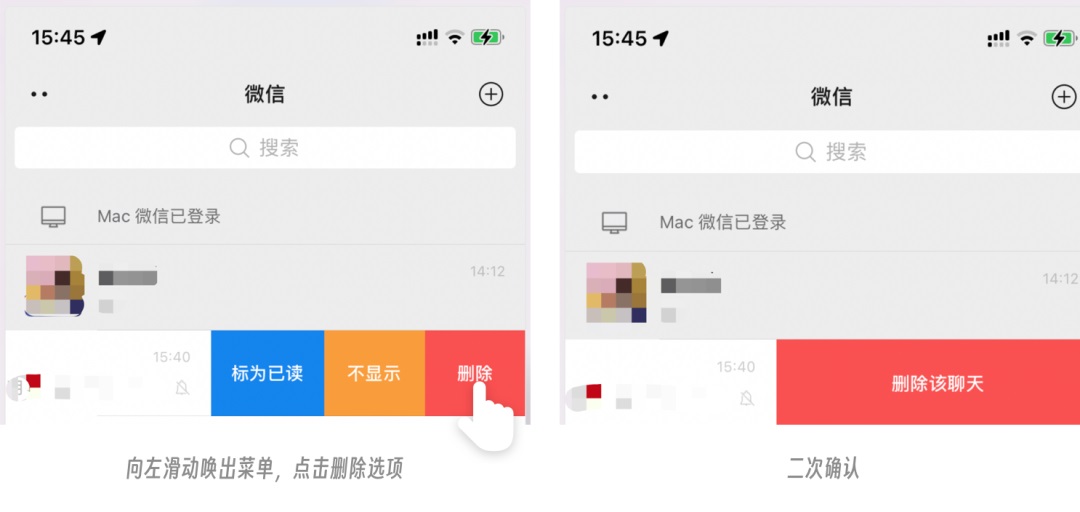
在移动端由于屏幕尺寸受限,交互手势的多样性带来了更多设计思路。通过延续左右滑动手势唤来唤醒更多操作的思路,对单条/局部数据进行操作的时候,增加二次确认,来解决以往二次确认方式突兀地全页面覆盖的问题,让二次确认能跟着它所控制的数据走,在操作距离上也降低了操作成本,相较于弹窗样式,视觉上也相对来讲比较轻量。
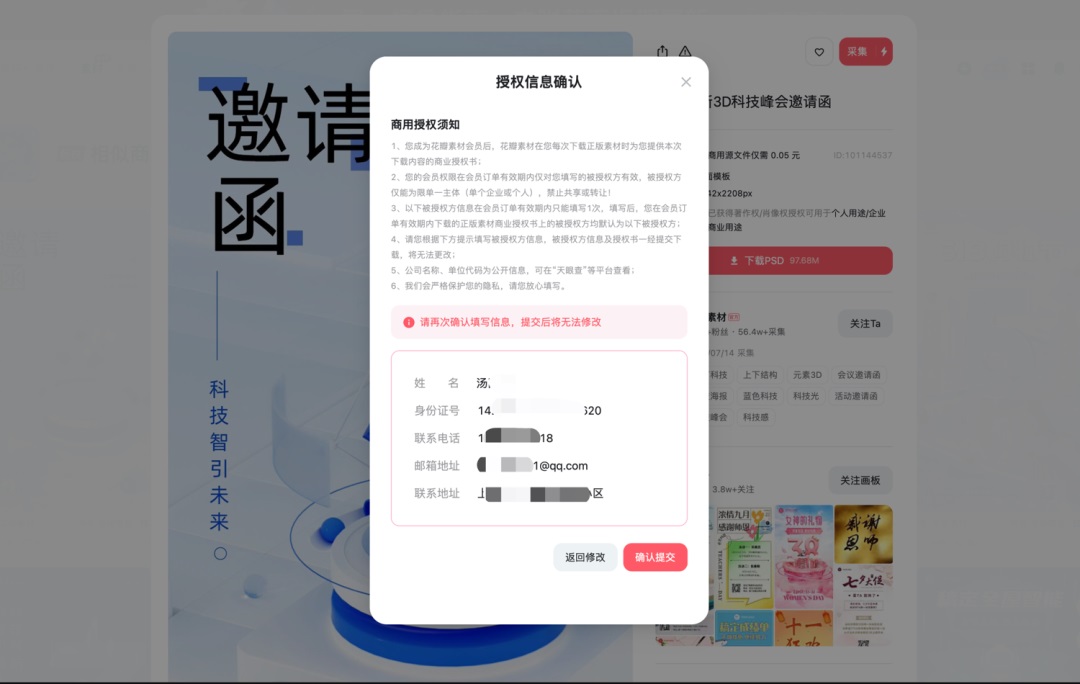
4. 预览确认
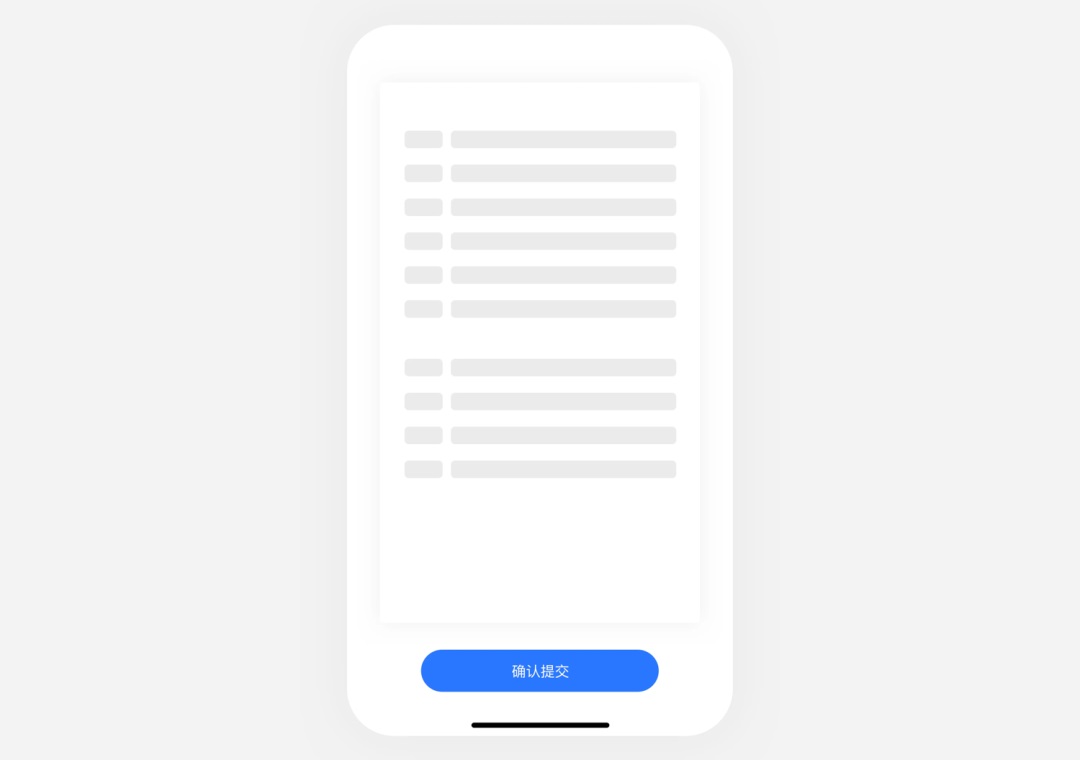
预览模式一般是在用户填写完表单提交前,让用户对所填内容能够有一次整体完整的浏览机会。该交互形态在一些招聘网站或者金融机构的个人表单填写流程中往往较为常见,由于涉及到填写内容多,且表单内容关系到用户切实利益,对内容准确性要求高,因此需要让用户能够尽量查漏补缺。
5. 验证确认
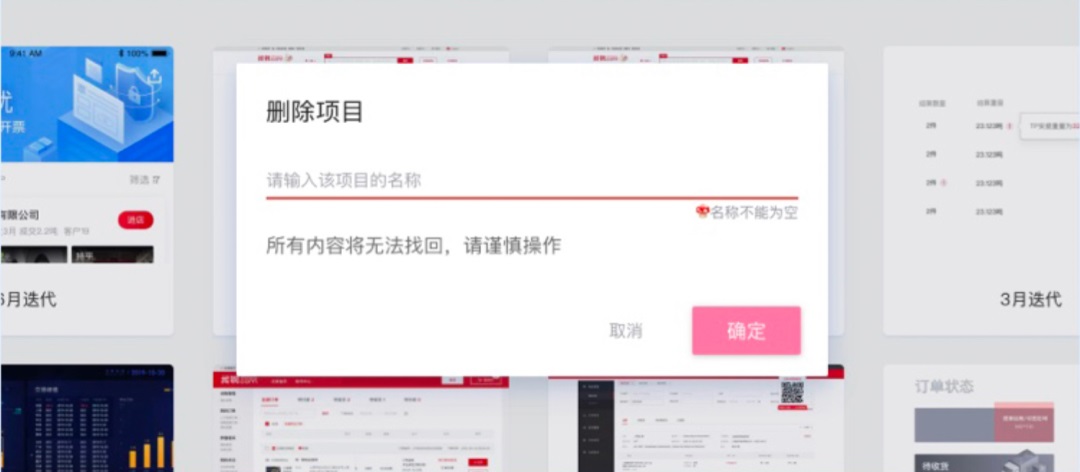
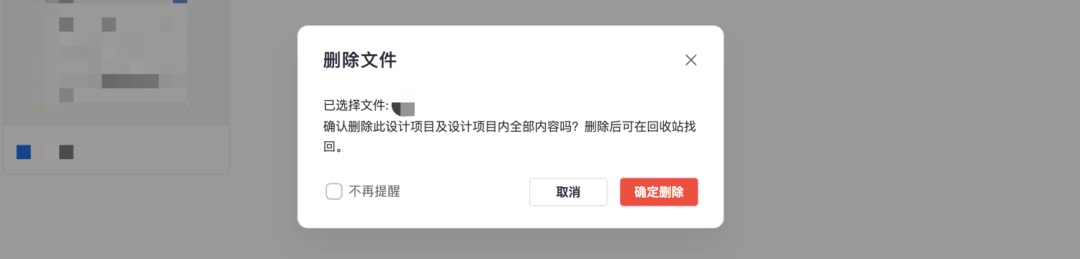
在早些版本的蓝湖网页端,操作删除项目时,会出现二次确认弹窗,提示用户需要输入完整的项目名称,并告知用户谨慎操作,以防删错。这种通过让用户回过头去思考回想项目名称的时间成本,以及打字输入的操作成本,来加强再次确认的机制,很大程度上减少了用户误删概率。(当然,并不是所有人都能够接受这样的验证交互,甚至会成为部分用户的“使用痛点”,原因是增加用户的操作时间,如果用户输入文字错误,那不仅仅是操作一次才可以删除,有时候需要多次操作输入正确文字项目才可以删除。)
新版本的蓝湖目前已经将验证确认替换成了更常规的解决方案,个人猜测是因为蓝湖做了“回收站”的功能,来确保用户可以限时恢复“误删”的项目。从这个角度可以看出,业务功能和产品流程上的优化会比复杂、重复的确认机制更加友好。在文章的末尾我们将对这种设计思路进行更深入讨论。
6. 非常规交互确认
非常规交互包括长按、双击等,常见于一些移动端或其他终端的运动类应用,通过非常规交互,让用户主动结束某个进程,以确保用户在运动的过程中,不会因为误触而删除运动数据;主要优点在于能防误触并且不需要额外的确认操作(因为长按本身就是一个确认的过程)。但这类操作一般需要通过额外的提示,来引导用户操作,有一定的学习成本,且适用风格有限,目前仅在一些娱乐、运动类的产品中应用。
四、需要注意
无论何种设计样式,二次确认都应当让用户能够快速理解意图并作出判断,减少使用中的挫败感。可以从以下几个角度来提升二次确认设计的使用体验:
1. 文案
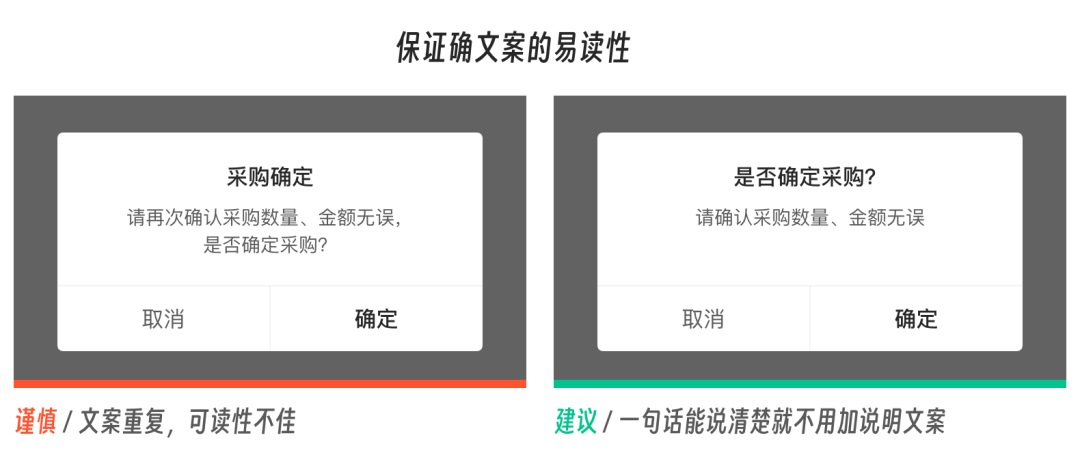
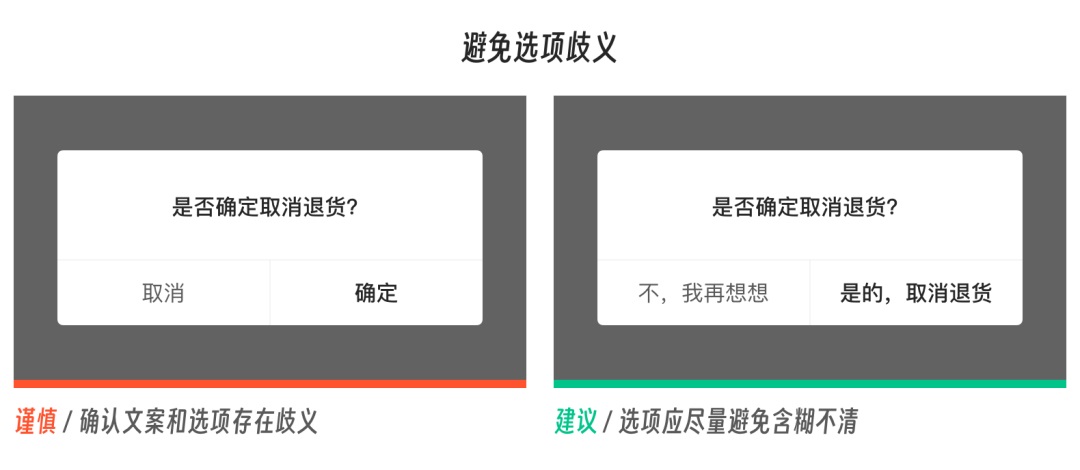
简明、清晰的措辞,保证确认问题和说明的易读性。
按钮文案指明操作后果且无歧义:
2. 避免过度
尽量通过功能、优化流程避免二次确认,不要过度地打扰用户的使用;例如常见的撤销操作、回收站功能,均是在留有余地的情况下,避免过度使用二次确认的绝佳案例(在文章的末尾我们将对这种设计思路进行更深入讨论)。
3. 保持一致
同一应用内的任何流程应尽量保证二次确认样式、文案的一致性。
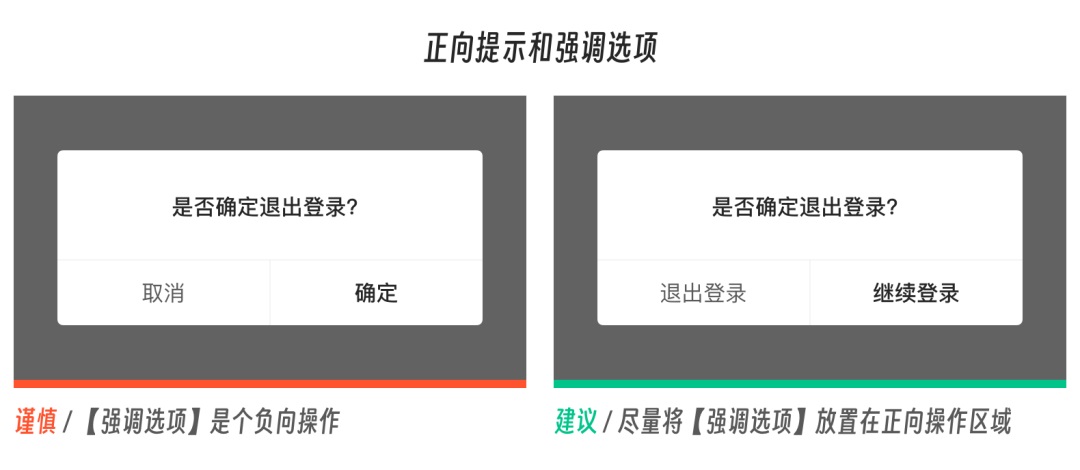
4. 正向提示和强调选项
需要考虑用户的心理预期与视觉流向的,因此结合需求的业务场景,把确认文案修改为正向提示信息。
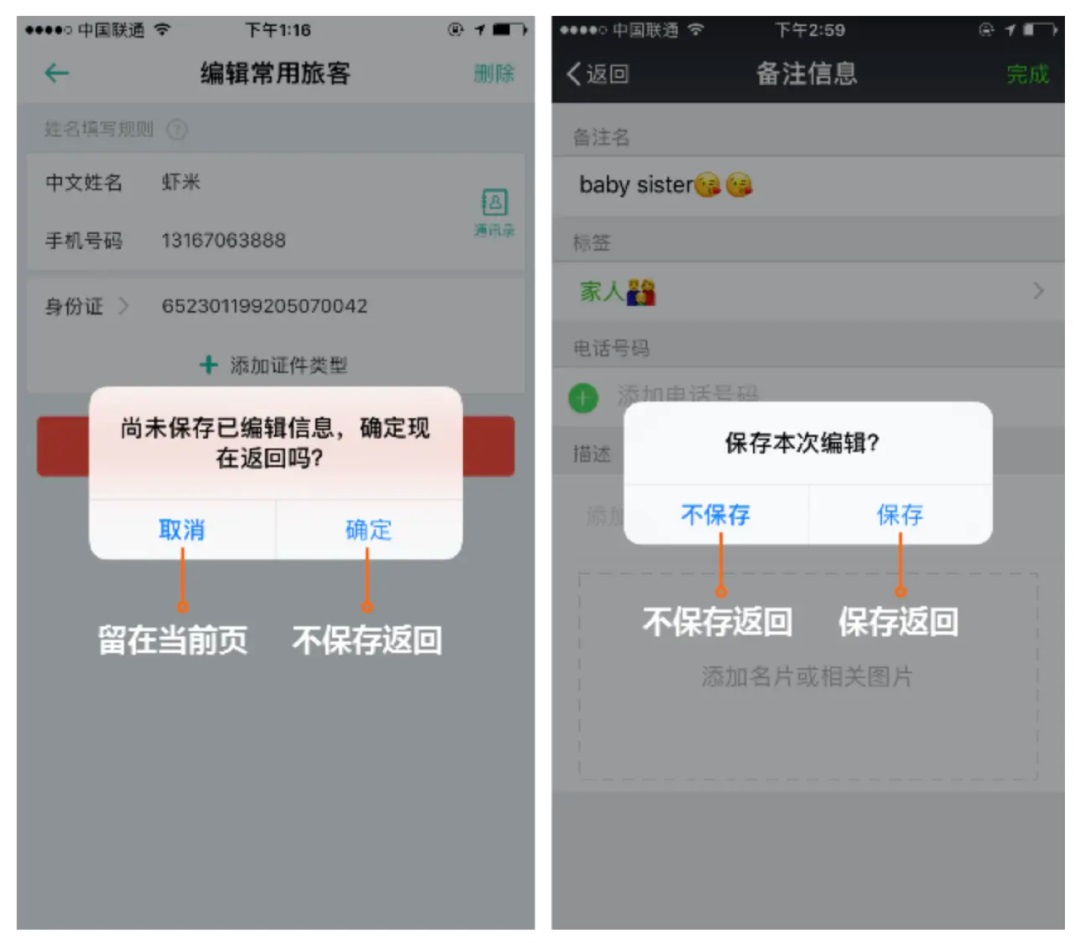
下图是用户在编辑内容流程点击返回箭头时,不同产品给到的不同的二次确认。
其实这两种方式并没有原则上的谁对谁错,而是需要去思考用户的行为。针对于编辑信息的场景下左侧实际上考虑了用户误操作的情形,所以点击了「取消」后并不会回到上一个页面,而是会停留在当前页面让用户自己选择保存还是继续编辑。
而右侧的方式是考虑当用户点击了箭头就认定用户的确是想退出编辑,那么需要做的选择就是要不要保存,无论是否保存都会返回上一页。
举一反三,用户的心理习惯与预期都是点击右侧的「强化按钮」,这是符合用户的心理预期与视觉流向的,因此结合我们想要挽留用户的业务场景,我们会把右侧有的文案修改为正向提示信息——即让用户触发右侧按钮后继续留在应用内。
五、关于“后悔药”的一些思考
先举个例子:
还记得平时我们怎么在电脑上删除文件的吗?我们好像从来没有收到过来自电脑的“确认”,似乎从来没有被干扰过。这是因为电脑系统本身就提供了可供用户撤销的途径——回收站(废纸篓)。并且在我们长期使用电脑的过程中,已经形成了“删除的文件被放置在回收站,需要的时候可以重新恢复”的心智模型。
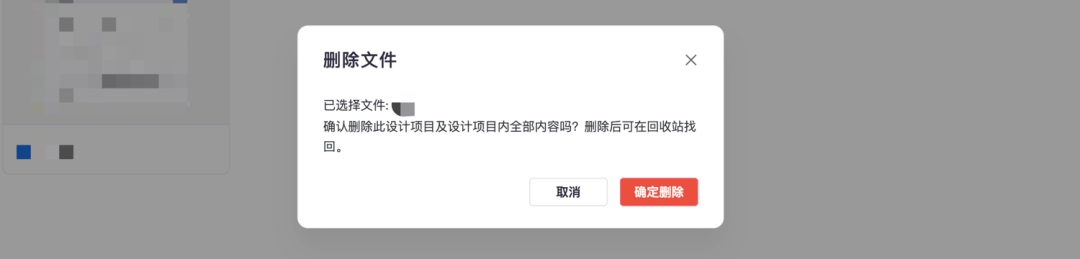
再回看上文案例中的这张蓝湖的截图:
蓝湖在二次确认弹窗里通过文本提示了用户删除的设计项目会放在“回收站”里,而回收站本身已经是一个可供用户随时反悔的途径了,似乎用户在进行删除操作时并没有什么“危险隐患”,那是否需要在用户每次执行删除时都以模态弹框的形式让用户确认?为什么不能像电脑操作系统那样直接删除,不做任何提示呢?
显然上述方案过于极端了,我更倾向于在用户在执行删除操作时,以轻量化的 toast 来提示回收站的存在,这样有利于帮助用户构建心智模型,而不会让用户产生迷惑。例如:
也可以在这个基础上添加“不再提醒”单选框,用户甚至可以将这种轻量化的反馈也取消,更加集中于任务上。
当然也可以在用户第一次删除时先以模态弹窗的形式,通过记住用户勾选模态弹窗内复选框“不再提醒”的状态,来判断该客户后续的删除操作需不需要再提醒,把选择权交给客户,如下图这种方式:
无论何种方式都是在尽量去避免打断用户操作流程,使之体验更加流畅。
反过来思考,二次确认与回收站提醒虽然看起来实质上是在解决同一个问题,但它们的差异也是非常明显的。对于用户来说,前者是操作前的确认,视觉上更聚焦,更好地抑制了用户的冲动行为或误操作行为;而后者作为提示类控件,视觉上更为弱化,通常是在用户操作完成后弹出,对用户流程的影响更小。二者不是流程中的前后关系,而是相对独立的控件,不建议在同一流程内一起使用。
所以我觉得:
当某个业务流程提供了回收站功能时,不建议在删除操作使用二次确认;
同理当某个业务提供了撤销机制时,也不建议在删除操作使用二次确认;
既然提供了可供用户反悔、可撤销的机制,那就尽可能避免打断用户,让用户分心,大胆地让用户做他们想做的事。
总结
以上内容就是我对于二次确认的一些认识,包括确认时机、各类案例、注意事项以及一点点个人的思考...回到开篇,我提到过二次确认是一类很容易被产品经理和设计师所忽略的设计。那更进一步,如果通过思考和设计能够让用户也“无视”其存在,在使用时自然顺畅地跑完业务流程,我觉得这就是设计最有趣和有挑战的地方。
转载地址:https://www.uisdc.com/double-confirmation
























 返回列表
返回列表
